Settings
There are a couple of settings that you can configure to customize the plugin according to your preferences. You can find these settings in the Settings tab of the plugin.
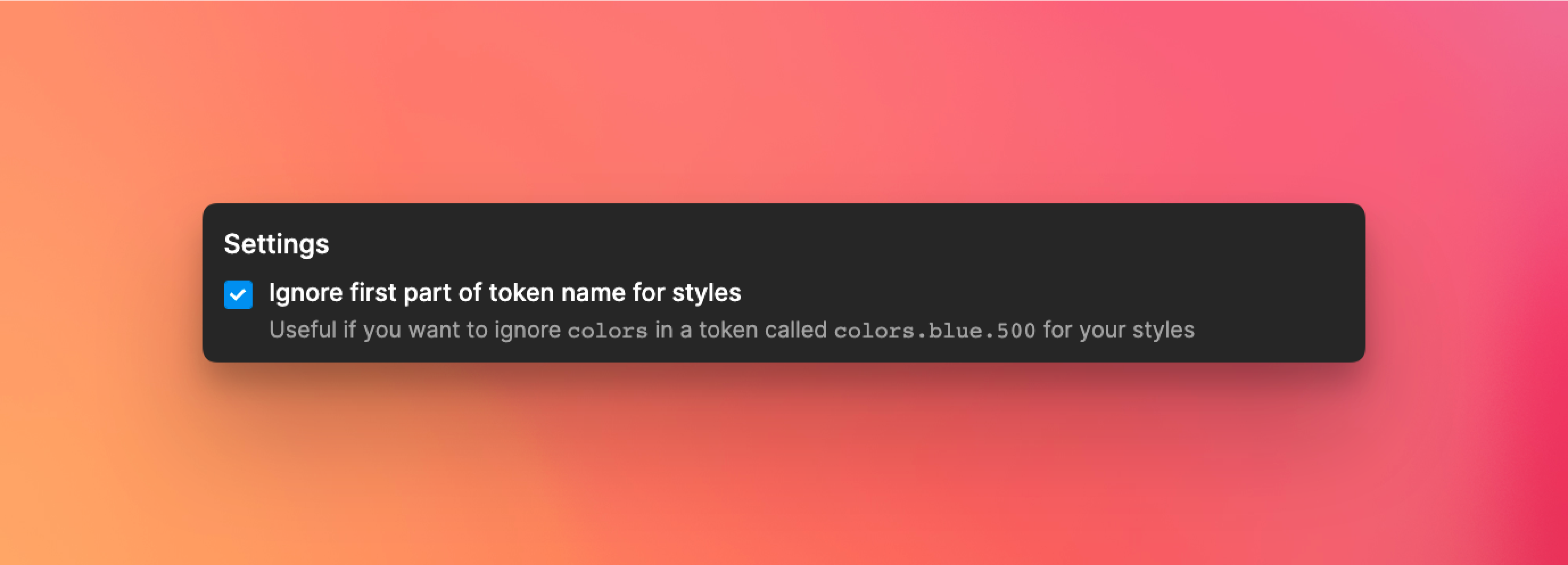
Ignore first part of token name for Styles
This setting removes the initial part of token names when creating styles. As a result, a color token named colors.blue.500 will be created into a style called blue/500 instead of colors/blue/500.

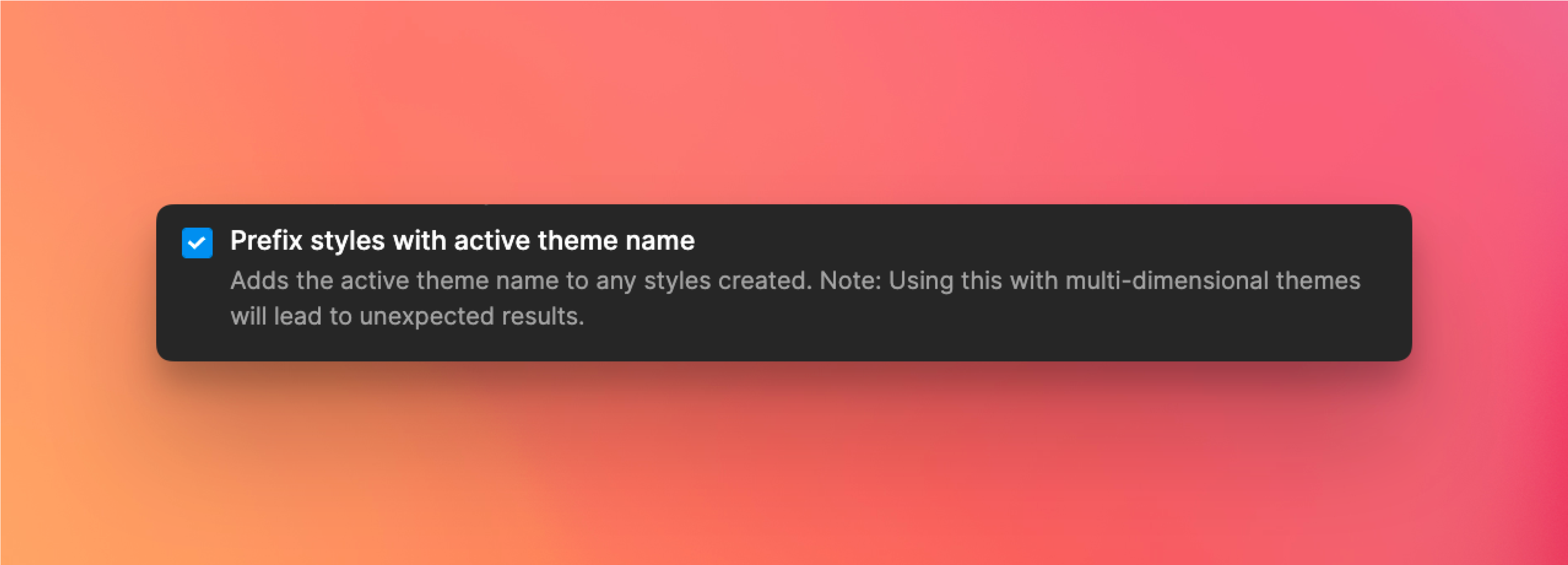
Prefix styles with active theme name (Pro)
If you have set up themes and want your styles to be organized under a folder with the theme name, you can enable this setting. By doing so, a token named bg.default will be created as Light/bg/default for the Light theme and Dark/bg/default for the Dark theme.

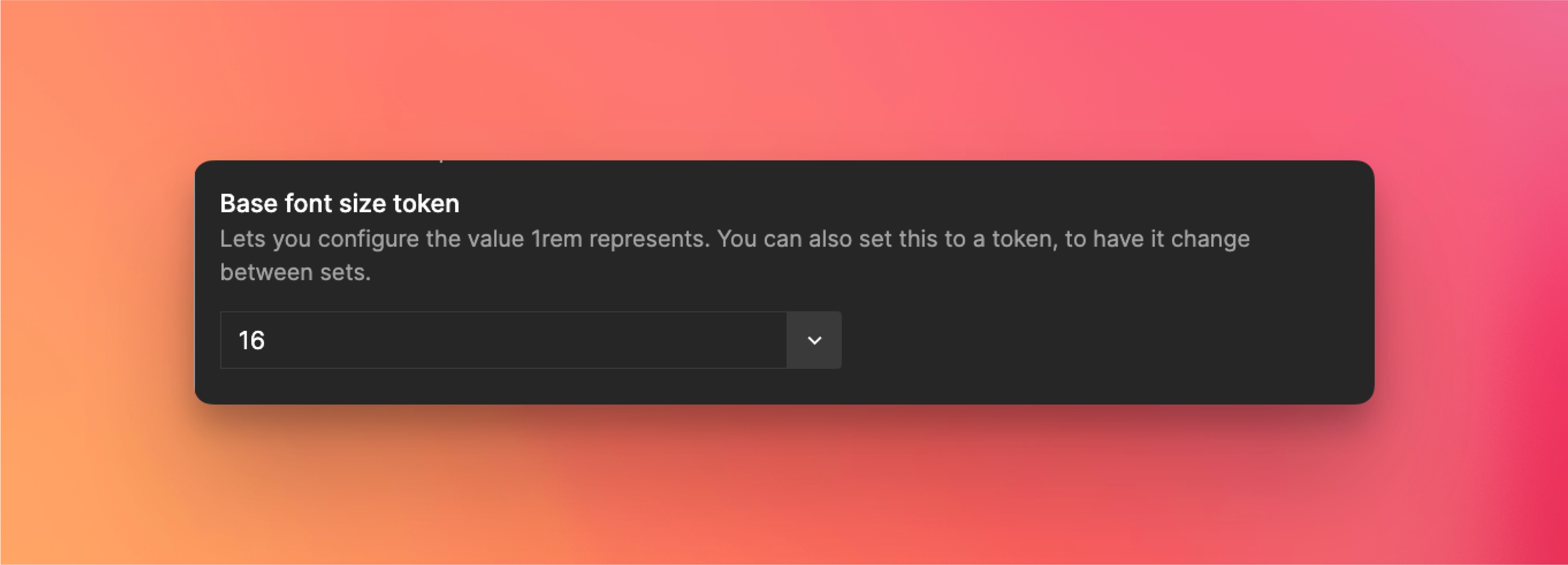
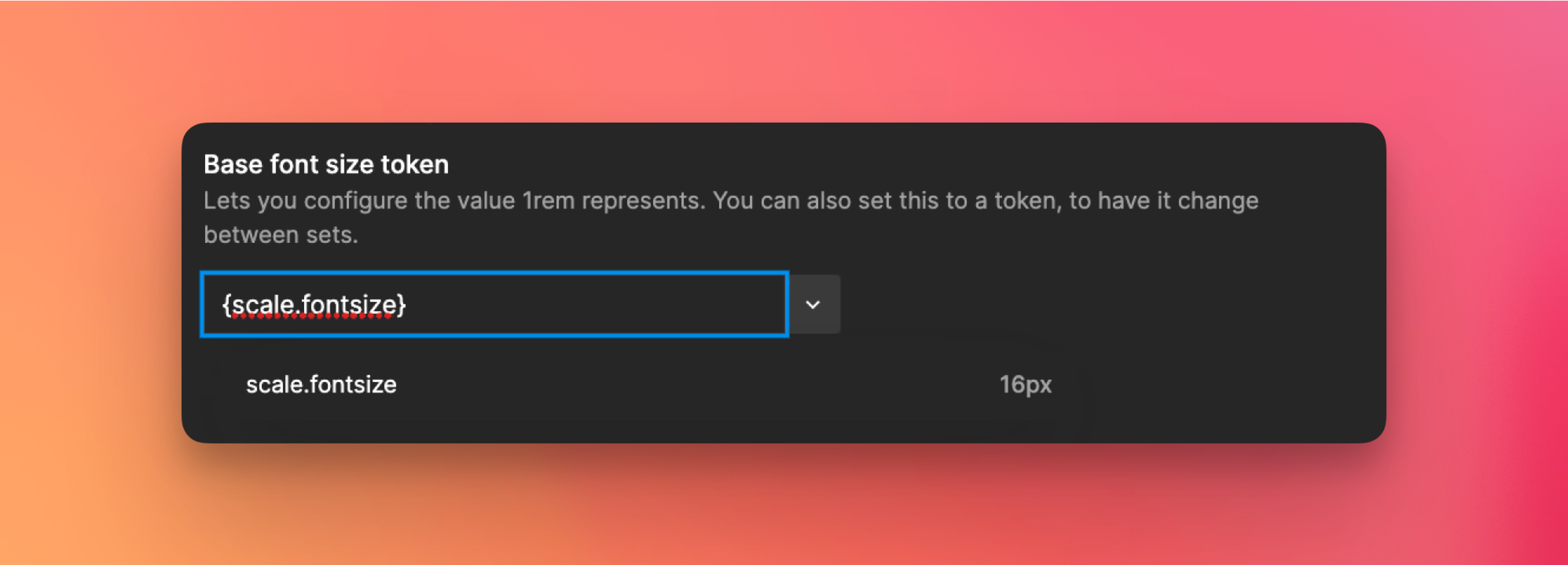
Base font size
By default, we consider 1rem as equivalent to 16px when using rem units. However, there might be instances where you want this value to be platform or screen-specific. To facilitate this flexibility, we provide an option to modify the rem value. You can adjust the Base font-size setting to a different value, such as 24 for example.

Additionally, you can make this value dynamic and have it defined differently between token sets. For example, you can create a token called scales.fontsize with a value of 16px in the fontsize type and reference it in the Base font-size. Then, you can have the same token defined in a different set with a value of 24px.

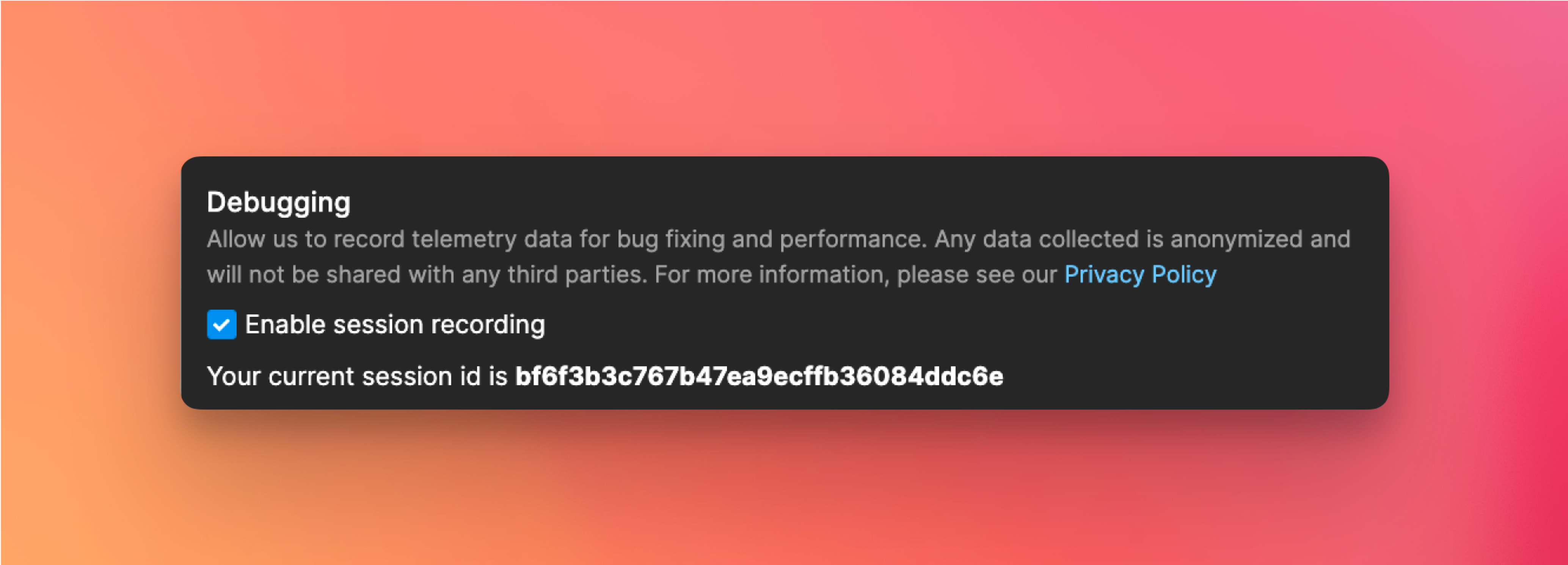
Debugging feature
Tthe debugging feature eseentially allow us to receive a record of telemetry data for bug fixing and performance. This feature is unchecked by default and leaving it so will send no data to the team. By checking the feature, you will be provided with a Session ID that you need to save for later. Proceed to then carry out the steps that for instance caused the plugin to crash. An anonymized report is then sent to the team for analysis. You can then reach out to one of the team members at Token Studio and share the saved ID, who will then look into the plugin crash reports.