Color Tokens
Color tokens play a significant role in Tokens Studio for Figma because they are tightly integrated with Figma's styles. They provide additional options that Figma's native styles currently don't offer. With color tokens you can:
- Apply a fill color
- Apply a stroke color
- Create color styles
- Update color styles
Solid colors
By default, a token references a Solid Paint (single color). There are a few ways you can define color tokens:
- Hex:
#ff0000 - RGB:
rgb(255, 0, 0) - RGBA:
rgba(255, 0, 0, 1) - HSLA:
hsla(120, 50%, 50%, 1)
Modifiers (Pro)
We also support color modifiers which can help you create dynamic colors based on some parameters such as lighten, darken, mix and alpha. You can read more about modifiers here.
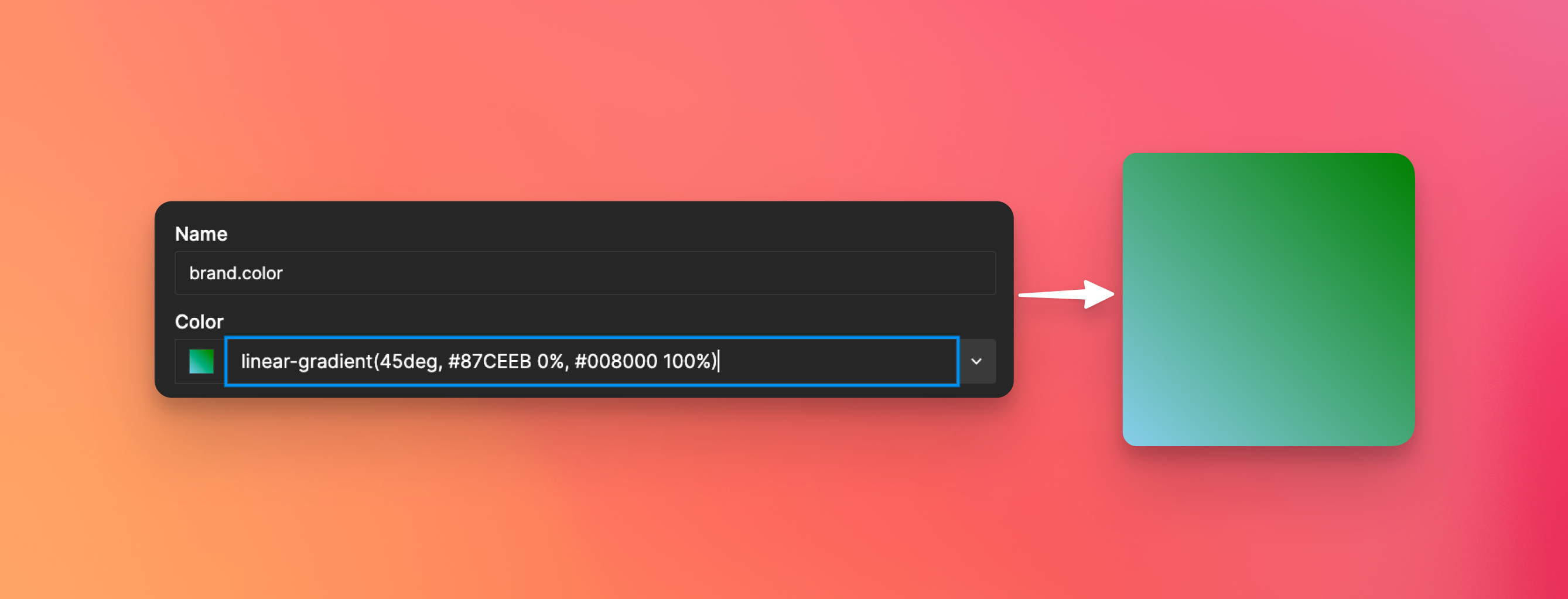
Gradients
You can define gradient color tokens by specifying a css-like syntax: linear-gradient (45deg, #87CEEB 0%, #008000 100%).

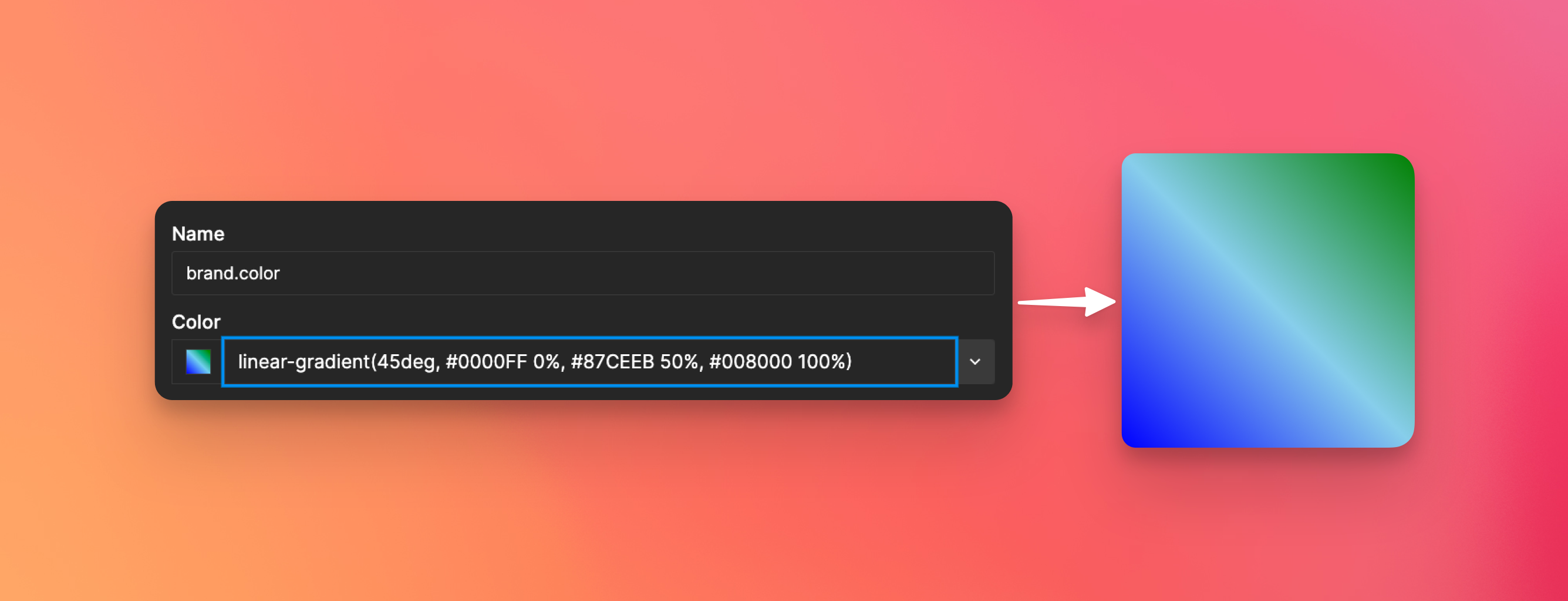
If you need multiple color steps, just add more (minimum is 2). linear-gradient(45deg, #0000FF 0%, #87CEEB 50%, #008000 100%)

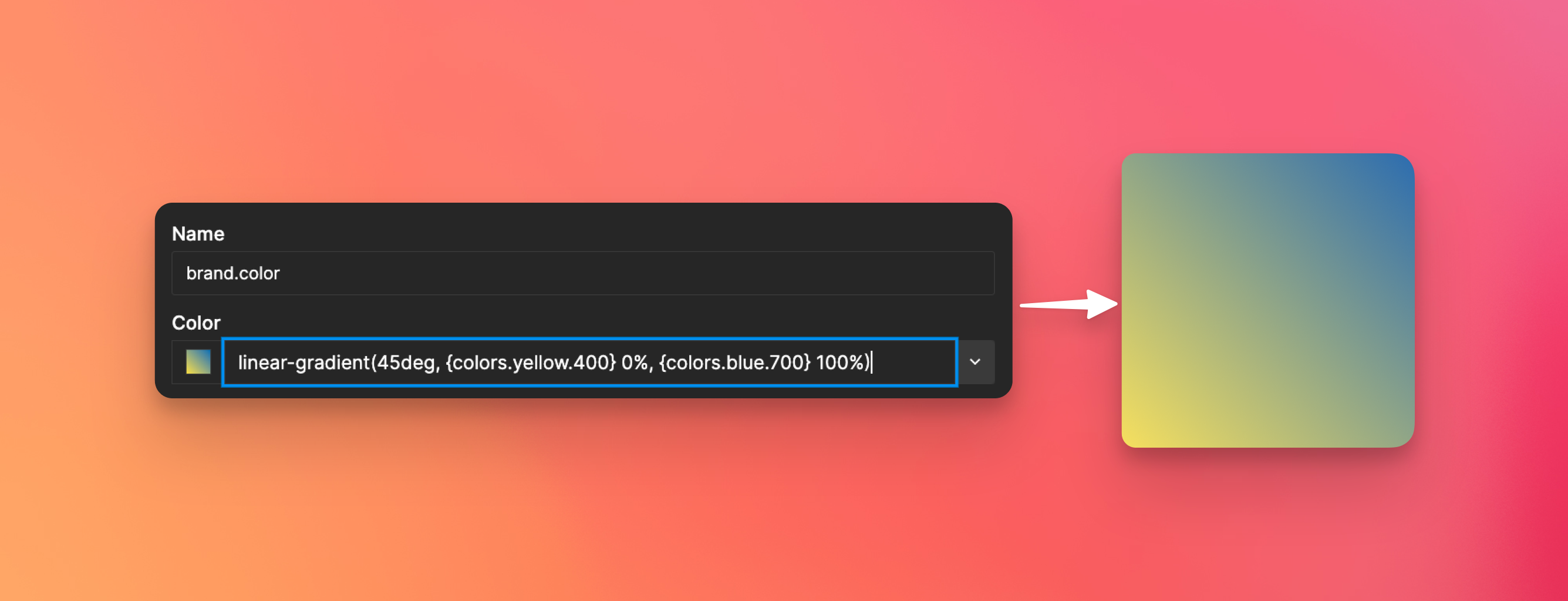
Token References
The beauty of token gradients is that you can create gradients that reference another token, which is not possible within Figma itself. For example, you can define a gradient using token references by using the {, like this: linear-gradient (45deg, {colors.yellow.400} 0%, {colors.blue.700} 100%).

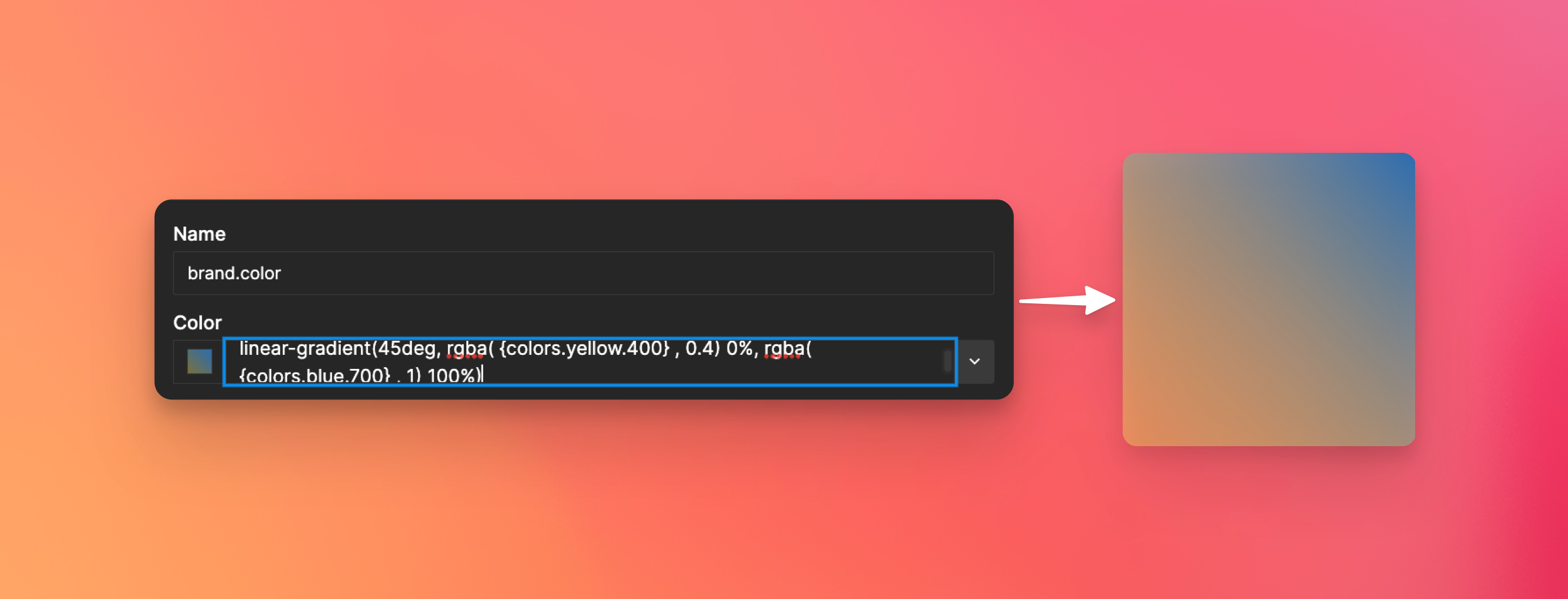
Alpha values (opacity)
Opacity is supported as well, you can write your gradients like this: linear-gradient (45deg, rgba({colors.yellow.400}, 0.4) 0%, rgba({colors.blue.700}, 1) 100%). The 0.4 and 1 between the rgba brackets are the amounts that define the percentage of the opacity.

Limitations
- Positioning a gradient on a layer within the plugin is currently not possible. As the plugin only stores the degree of the gradient, without any translation information, it cannot accurately determine the positioning of the gradient on a layer.
If you prefer to apply color or text tokens using the plugin instead of relying on Figma's native style feature, there is a downside when the style is located in a library. In such cases, the plugin cannot directly apply the style and will fallback to using the associated hex value. However, if you want the plugin to apply styles seamlessly, you can leverage the Themes feature, which allows you to store the Figma Style IDs for each associated style. By utilizing Themes, the plugin can accurately apply the corresponding styles.